Connecting Webflow forms to Hubspot
A step-by-step tutorial to connect Webflow forms to Hubspot using Vimkit's free tool.
Prerequisites
1. A Webflow site
If you don't already have one, create a website on Webflow. To use Vimkit you'll need a paid Webflow account or a site plan. Use this Webflow tutorial if you need help creating a webpage with a form. Style the form to your liking using Webflow's designer.
2. A Hubspot form
Use your Hubspot account (or signup for a free Hubspot account), create a Hubspot form and add the fields you want to capture. Don't worry about styling the Hubspot form - we won't be using Hubspot's styling tools.
Make sure the form field names on Hubspot match the form field names on Webflow.
Make sure the form field names on Hubspot match the form field names on Webflow.
3. A Vimkit account
Create your free Vimkit account if you haven't already done so.
Step 1Add Vimkit to your Webflow site
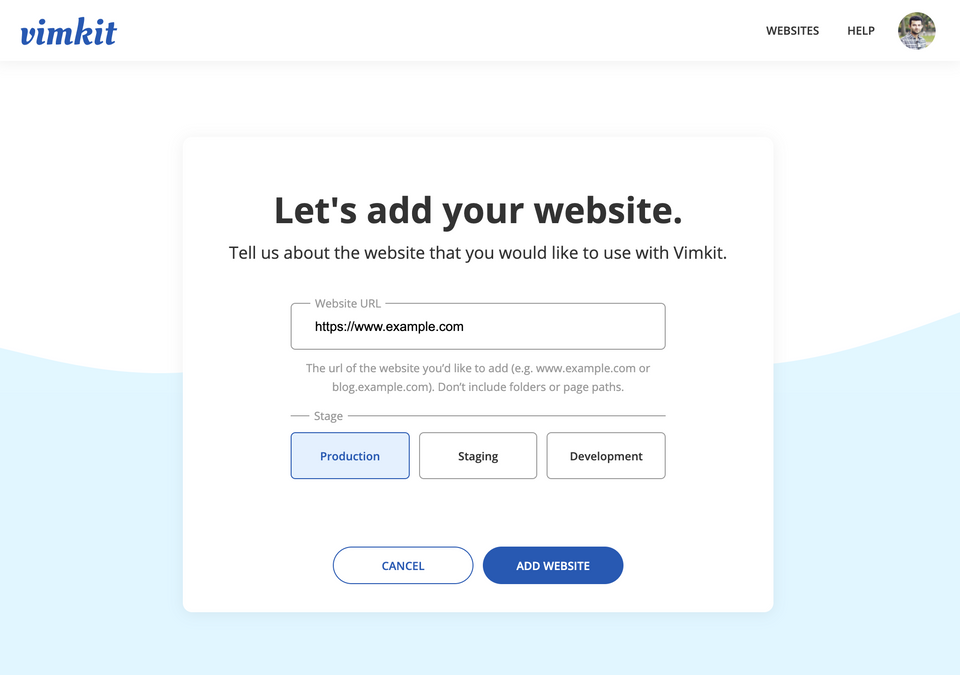
First, add a website on Vimkit.
→Navigate to the websites page and click 'Add Website'.
→Enter your website's domain and click 'Add Website'.
Login to your Vimkit account if you have not!
→Enter your website's domain and click 'Add Website'.
Don't include folders or full page paths. Just the domain (or subdomain) is enough. Choose the stage if you have multiple environments for testing or development. If you have only one environment, just choose 'Production'.
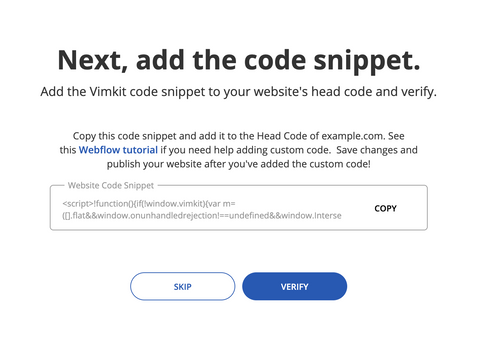
Copy and paste the Vimkit code snippet on your Webflow site.
→Copy the code snippet.
→Paste the code snippet in the Head Code section of your Webflow site (see Webflow's documentation for details).
→Paste the code snippet in the Head Code section of your Webflow site (see Webflow's documentation for details).
Publish your Webflow site and check if the code snippet was installed correctly.
→Click publish on your Webflow site (see Webflow's documentation for details).
→Once your website has been published, click 'Verify' on Vimkit. You'll see a confirmation if the code snippet has been installed correctly.
If you host your site somewhere else, export the code from Webflow and follow your standard process to publish your website.
→Once your website has been published, click 'Verify' on Vimkit. You'll see a confirmation if the code snippet has been installed correctly.
Step 2Setup your Hubspot form
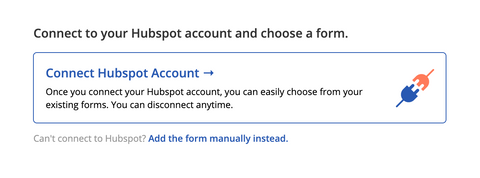
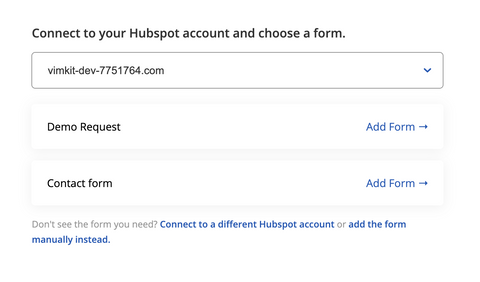
Next, connect your Hubspot account and choose the form you want to use
→Click 'Connect Hubspot Account'.
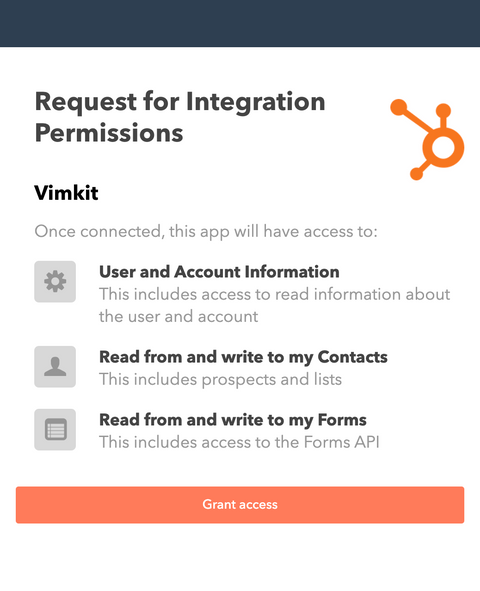
You will be prompted to sign into your Hubspot account if you are not signed in.
→Click 'Grant Access' to give Vimkit access to your Hubspot forms.
You must be a Super Admin on the Hubspot account to grant access to Vimkit. If you don't have Super Admin access or have trouble connecting the Hubspot account to Vimkit, you can use the form's embed code instead (see next section).
→Vimkit will automatically list all the forms in your Hubspot account. Choose the one that you'd like to use.
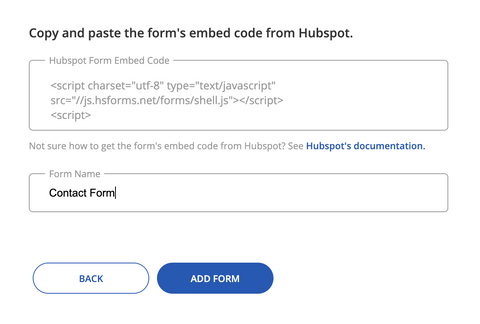
If you cannot connect your Hubspot account, use the Hubspot form's embed code instead.
→Copy the form's embed code from Hubspot (see Hubspot's documentation for details).
→Paste the embed code and click 'Add Form'.
→Paste the embed code and click 'Add Form'.
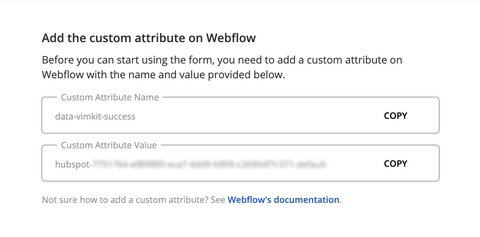
Add the custom attribute to the form on Webflow (you're almost there!)
→Go to Webflow, select the form element and add a custom attribute. See Webflow's documentation for details.
→Copy and paste the the custom attribute name and value from Vimkit on Webflow and click save.
Make sure you've selected the 'Form' element - not the Form block element.
→Copy and paste the the custom attribute name and value from Vimkit on Webflow and click save.
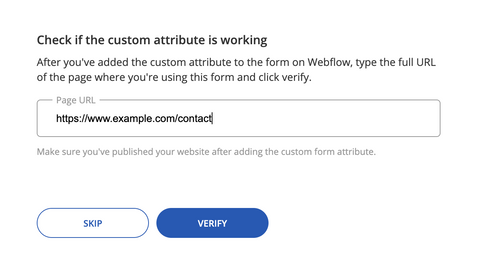
Finally, publish your Webflow site and check if the data attribute was added correctly.
→Click publish on your Webflow site (see Webflow's documentation for details).
→Enter the full URL of the page where you are using the form and click 'Verify' on Vimkit. You'll see a confirmation if the custom attribute has been added correctly.
If you host your site somewhere else, export the code from Webflow and follow your standard process to publish your website.
→Enter the full URL of the page where you are using the form and click 'Verify' on Vimkit. You'll see a confirmation if the custom attribute has been added correctly.
Step 3Test it and you're all set!
Great work! Let's try using the form.
→Open your website, fill out the form and submit it.
If there are no validation errors, Vimkit will send the submission to your Hubspot form.
If there are no validation errors, Vimkit will send the submission to your Hubspot form.
Vimkit will validate the values submitted in real-time using Hubspot's API and show any validation errors (for example, an email domain that doesn't exist).
See the form submission on Hubspot.
→Head over to Hubspot, to see your form submission (see Hubspot's documentation for details).