FAQ
How do I add Vimkit to a Webflow site?
Step 1: Add a website on Vimkit.
→Navigate to the websites page and click 'Add Websites'.
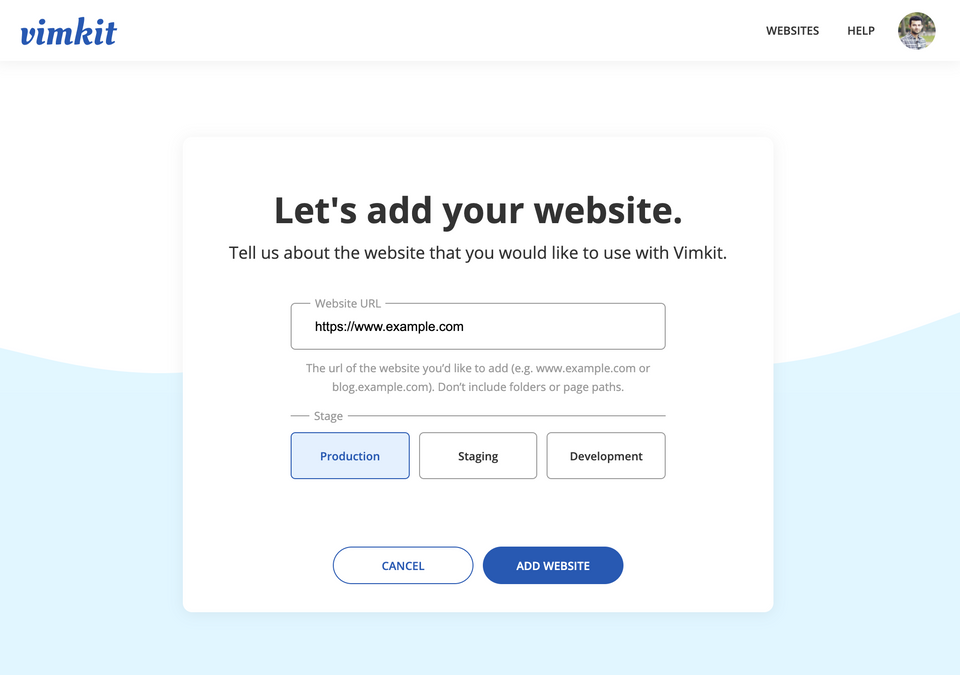
→Enter your website's domain and click 'Add Website'.
Login to your Vimkit account if you have not!
→Enter your website's domain and click 'Add Website'.
Don't include folders or full page paths. Just the domain (or subdomain) is enough. Choose the stage if you have multiple environments for testing or development. If you have only one environment, just choose 'Production'.
Step 2: Copy and paste the Vimkit code snippet on your Webflow site.
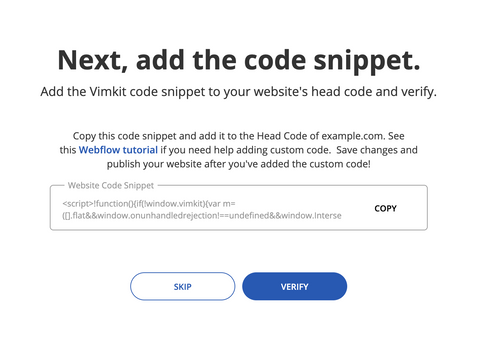
→Copy the code snippet.
→Paste the code snippet in the Head Code section of your Webflow site (see Webflow's documentation for details).
→Paste the code snippet in the Head Code section of your Webflow site (see Webflow's documentation for details).
Step 3: Publish your Webflow site and check if the code snippet was installed correctly.
→Click publish on your Webflow site (see Webflow's documentation for details).
→Once your website has been published, click 'Verify' on Vimkit. You'll see a confirmation if the code snippet has been installed correctly.
If you host your site somewhere else, export the code from Webflow and follow your standard process to publish your website.
→Once your website has been published, click 'Verify' on Vimkit. You'll see a confirmation if the code snippet has been installed correctly.